TIMELESS
The main concept
You arrive in a city where time has become completely frozen. In order to start the flow of time once more, you must travel to the great clock tower in the middle of the city, and activate it's clock.
On your way toward the clock tower, you find a magic time wand, giving you the power to reverse the time of any object. You also see the evil Time Stealers lurking in the shadows. Luckily for you, they too are frozen in time.
Once you activate the clock tower, time unfreezes. And with that, the evil time stealers start moving again. You must now fight your way back to the cathedral where you came from. Can you get back without the time stealers freezing you too? Only time will tell...
Design philosophy
In this level I focused a lot on environmental storytelling and world building. Since the time puzzles involve reversing events in the right order, it has to be possible to figure out what has happened at a certain place, just from looking at it. I also wanted the main theme of time having frozen to be evident all throughout the level. The frozen enemies at the beginning was one way of showing this.
Another big focus area was composition and framing of objectives. I start the level off by using composition to frame the main objective, the clock tower. I also frame smaller objectives throughout the level in similar ways, using archways, leading lines, etc.
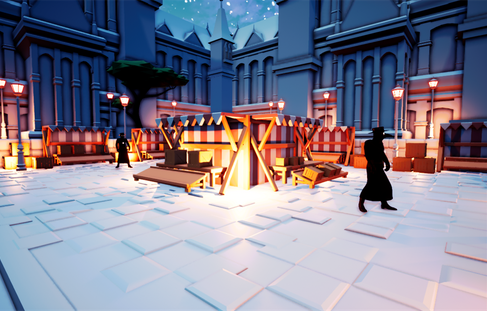
One of the challenges with this project was keeping each part of the level unique while simultaneously feeling connected to the setting. I didn't want the whole level to just feel like you're running along similar looking streets. Therefore I made sure to divide the level into distinct areas such as the garden, the underground tunnels, the waterside, the marketplace etc.
Another challenge was to combine the puzzle part of the level with the combat part, and make both parts feel good. The puzzles had to be intuitive and be introduced in a logical way. The combat had to feel fun and varied despite the AI being very simple. I also wanted to ensure that the pacing and intensity kept increasing up until the very end of the level, but with some lower intensity "breaks" in between.
The project
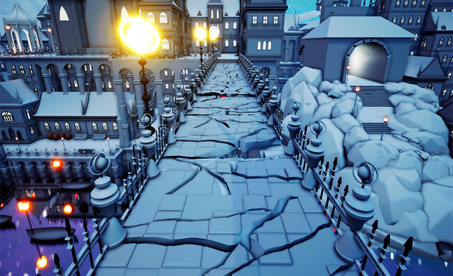
This was a shorter solo project completed over 4 weeks. To visualize the type of enviromnent I was going for, I decided to make my own placeholder meshes in Maya. While the level of detail of my meshes was sometimes a bit too high, I felt that they could still work well enough as whitebox meshes for this project. While I did model everything myself however, the focus of this project was mainly level design. I.e. this is not intended as an environmental art project, rather just a level design whitebox.
The majority of this project was spent drawing overviews, blocking out the layout, and iterating on the different paths in the level. Toward the end of the project, I added some post process and lighting to add more atmosphere to the level as well.
THE PROCESS
Pre-prod & basic blockout
I started off the project with a pre-prod phase where I brainstormed ideas about the setting and basic flow of the level. I then gathered as much reference images as I could to give me some more inspiration and to helt me create the right setting. Lastly, I started sketching overviews, trying out several different layouts until I found one that I liked. The first overview was just a simplified version of the level, to get a basic idea for the main flow.
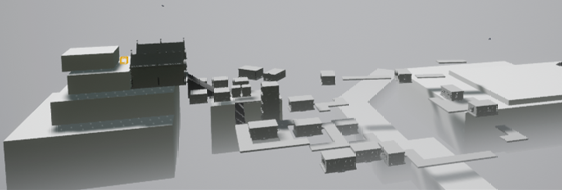
Having finished drawing paper layouts, I transfered my layout into uneal using simple cube meshes and very simplified paths. I mainly wanted to get a sense of the distances and the height differences in the level. Since I already had a set of simple meshes to use which were easy to move around, I started placing meshes quite early in the process. If I could redo this project however, I would probably have stayed in the blockout phase a bit longer, making a more refined blockout.
Creating meshes
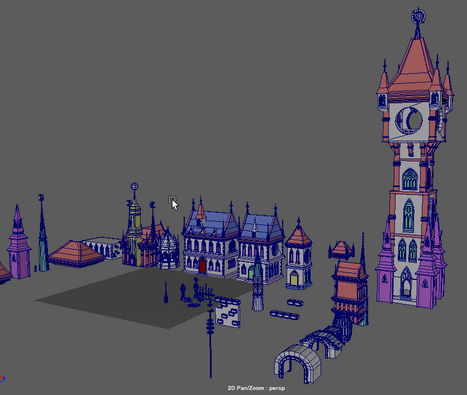
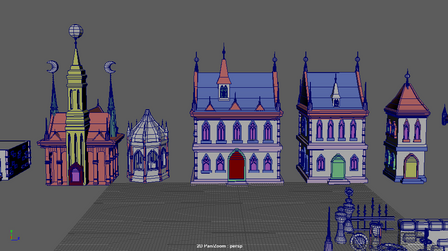
While this was not an environmental art project, I exclusively used my own whitebox meshes, as I felt that was the easiest way to accurately convay the concept in my head. I used Maya to make the meshes, dividing them into groups of modular pieces, so that it would be easier to create varied environments. I used reference images to get the right feeling of the architecture, but tried to add some uniqueness as well. The meshes are a bit too detailed for a whitebox, but they are still intended to be used at placeholders, and not to be used in a potential "gold" version of this level.
Adding the meshes
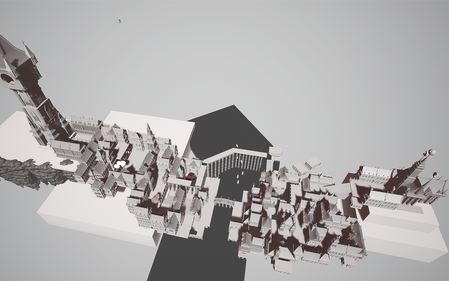
The next step was adding my meshes into unreal and replacing all the basic shapes with the whitebox meshes. I also started iterating on the simplified "block out" paths to make them more interesting. Throughout this phase I continued to iterate a lot on the basic layout as well.
Events and puzzles
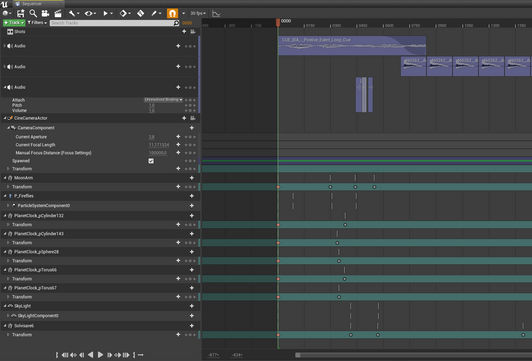
To transform the level from just an environment into a playable whitebox, I needed to add my time puzzles and script my AI. I also needed to create the sequenced events, such as the clock tower becoming activated, the bridge collapsing, etc. For most of my time reversal puzzles, I used level sequencers to simulate time being reversed. I also used my own scripts and level sequencers to animate all the major events. For some of the more complicated physics based time reversals, I instead used a ready made blueprint which I tweaked a little to work with my game.
AI
The AI I scripted using a simple behaviour tree. Since I didn't want to spend too much of this project on scripting, I decided to let the AI remain quite simple and instead focus more on the level design. The main features of the AI are that they should reverse backwards the first times you shoot at them, then finally dissolve after enough hits. Another feature is that once they spot you, they should move toward you, and once close enough, turn everything into slow motion and give you damage.
Iteration
After the main layout was already in place, I decided to do a huge overhaul of the entire level. I could see that the inital design had many flaws, and I wanted to redo much of the design from the ground up so that I could get an end result I felt happy with.
In the initial design, the puzzle part of the level felt too drawn out, as the path toward the clock tower was too long and eventless. I moved the clock tower much closer to the starting point, and instead created a completely new return path from the tower.
In the initial design, the player was supposed to return using the tall bridge, but this would make for quite boring combat. Instead I added an underground system and a large marketplace where the combat could feel more interesting.
Furthermore, I completely blocked the entry paths upon returning from the tower, to eliminate the risk that the player accidentally chooses to backtrack through the entire level. Instead I made sure that the player would take a new unexplored path forward.
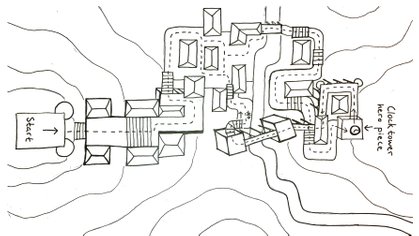
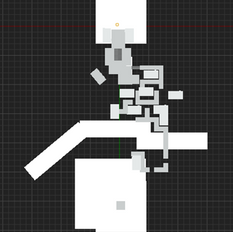
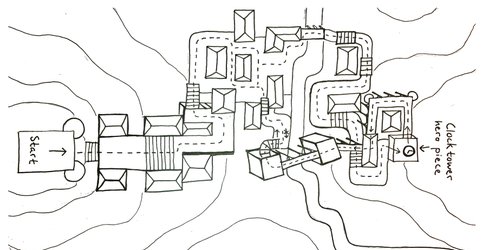
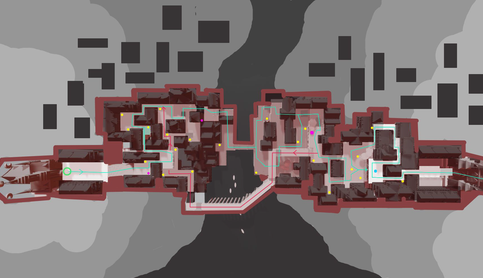
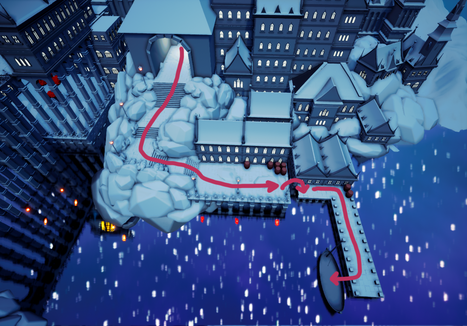
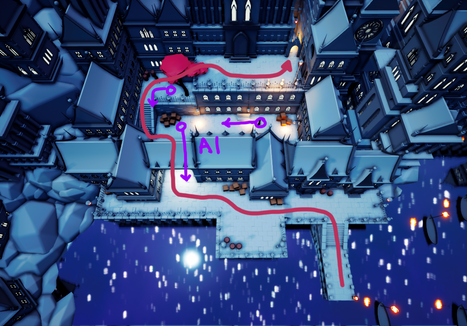
I also did many more smaller iterations, and in the end I ended up with a very different level from the one I had started out with. Below are some overviews I drew during different stages of the process.
1: First sketch
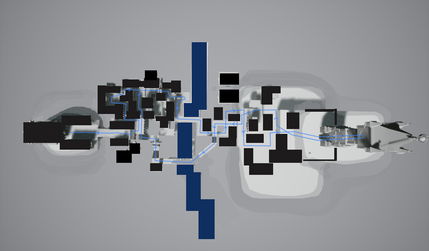
3: Whitebox layout before major iterations
2: Layout after first blockout pass
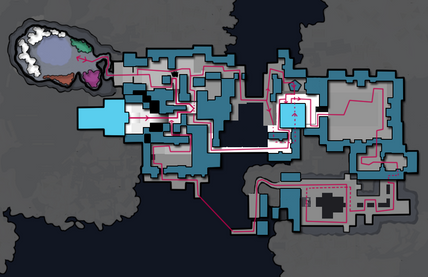
4: Final Layout
PLAYTHROUGH VIDEO
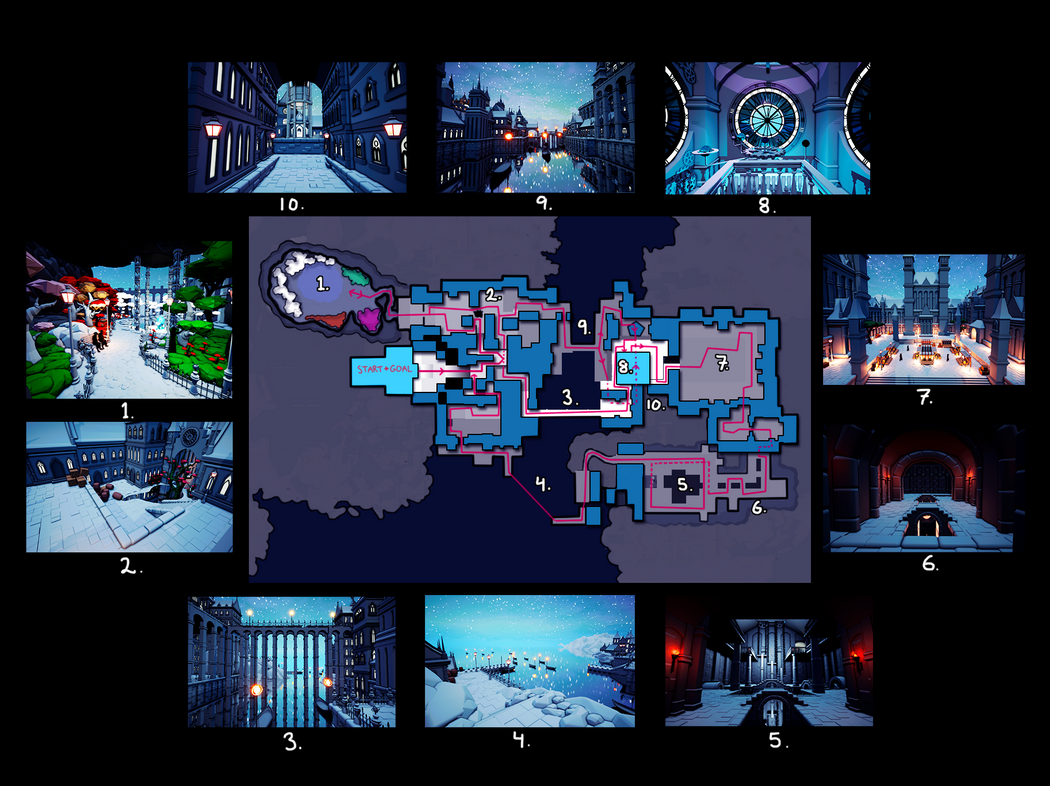
LEVEL WALKTHROUGH
1. Introduction
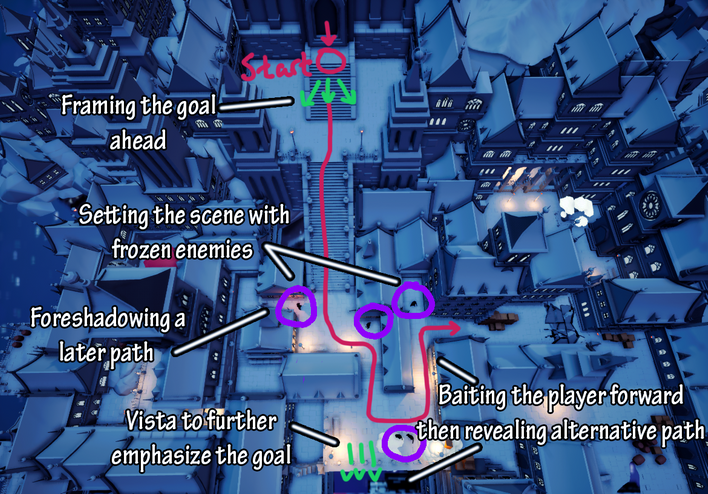
Introducing the goal
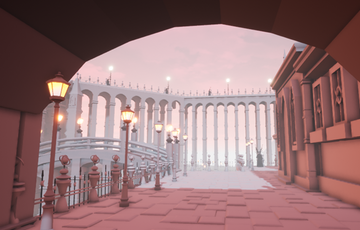
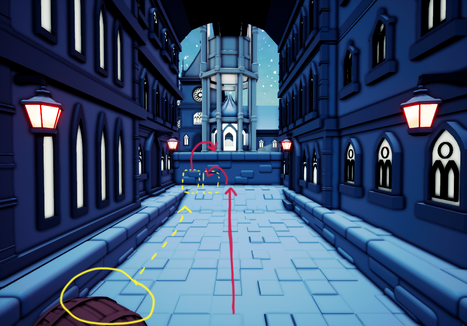
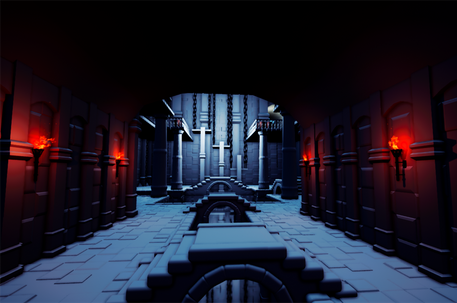
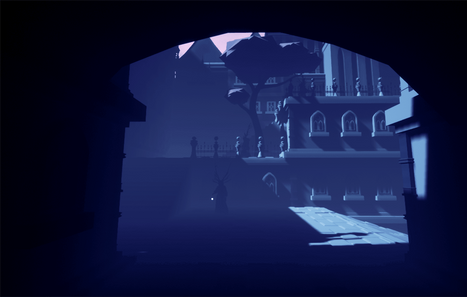
As activating the clock tower is the main purpose of the level, I wanted the level to start with the clock tower very clearly visible and framed.
Emphasizing the goal even more
I use a second vista to give the player a better look over the city ahead and to further emphasize the goal ahead.
Introducing the setting
I use environmental storytelling to show the player how time has been frozen. The creepy "time stealers" lurking behind corners and in the shadows are all frozen into various poses. The frozen enemies also help set the mood and give a bit of a creppy feeling while walking along.
Bait and switch
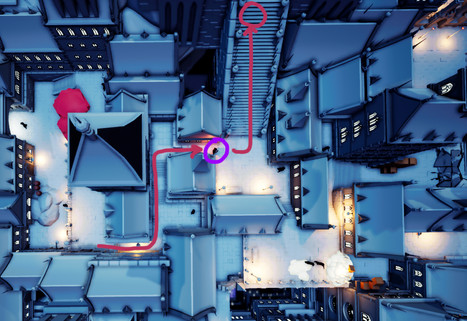
I first lead the player forward toward the clock tower. Then, upon realizing that they cannot continue forward toward the goal, the player will turn back around. Upon doing so they will find the actual path. I use this trick many times throughout the level to make the flow a bit more interesting.
2.Picking up the time wand
The underground garden is luscious and colorful, to give a strong contrast to the monochrome frozen city. Despite the city being the overarching environment in the level, I wanted there to be many unique looking areas, to avoid visual fatigue and everything looking the same.
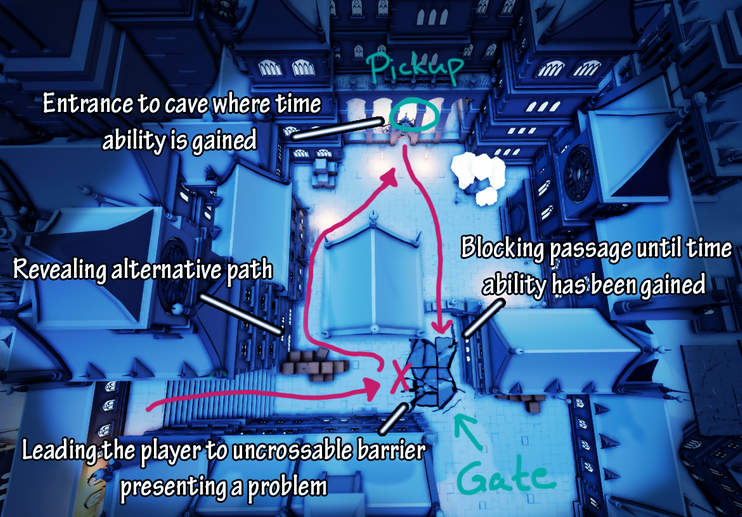
Finding the time wand
Once again I bait the player forward, toward a large hole in the ground. Once the player realizes that they can not continue forward and they turn around, they will see a hidden path leading toward a square.
A big gate at the square then leads down into an underground garden where all four seasons seem to exist simultaneously. Here the player finds their time wand, giving the the ability to reverse time of an object when shooting at it.
Introducing the time reverse ability
Returning back to the hole in the ground, and shooting at the hole with the time wand, turns the hole back to the flat ground it once was. Now you an finally pass.
The big hole in the ground is used as a gate to ensure that the player doesn't continue on without their time wand. It is also used as a way to teach the player how to use their newly found power to move forward through the level. I first introduced the hole before the player finds their wand, because I wanted to intoduce the problem before finding solution. That way it is more satisfying to solve the puzzle.
On their way back from picking up the time wand, the player must also immediately use their ability to get back out of the underground garden. I used a broken staircase that the player must reverse into a whole staircase to get back up. Thus, the player gets an easy introduction to how this ability is used, before encountering more complicated puzzles.
3. Solving time puzzles
Advancing the time puzzles
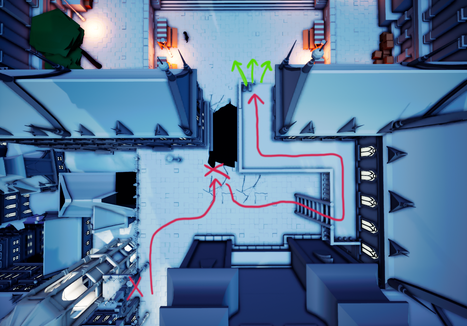
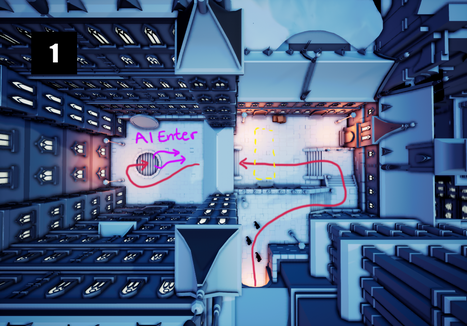
After completing two very simple time puzzles using the time wand, the puzzle complexity increases a bit. This area has two different puzzles. Each puzzle opens up a unique path toward the goal. Since I wanted to increase player agency, I let the player choose which puzzle to solve.
The puzzles are based on environmental storytelling. Here, boxes have fallen on some barrels (1), which then fell over and leaked onto to ground (2). The contents of the barrel has then fueled one of the plants to grow extra large, covering the exit (3). This time, the player must reverse each event in the right order to solve the puzzle. Thus, the player has to investigate the environment thoroughly and deduct what has happened.
In a second puzzle, a cat rearching for food has accidentally pushed down some boxes filled with fish from a balcony, which in turn pushed down a pile of snow from a roof, blocking the path. In order to reverse these events the pleyer must therefore start with the cat.
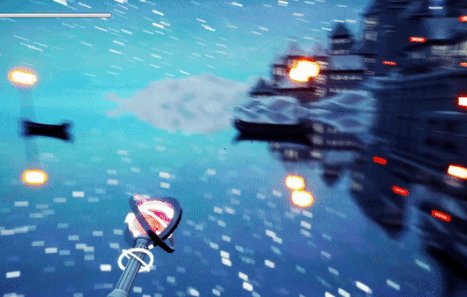
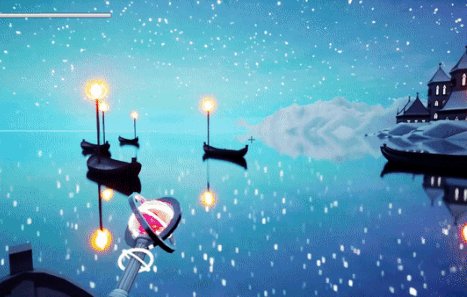
4. Crossing the water
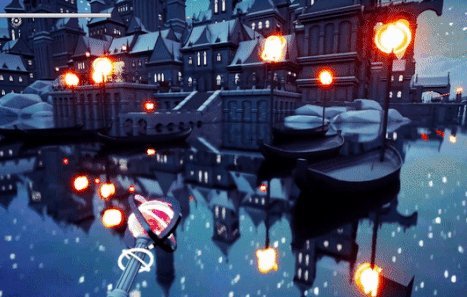
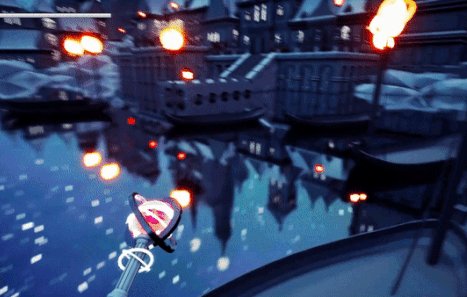
The player crosses the water either by taking the low bridge over the canal, or by taking the tall bridge further ahead. I wanted to focus on environmental storytelling and foreshadowing in this area. The tall bridge is filled with cracks foreshadowing that it will later break apart. This also makes it a bit scary to cross, unsure if it will hold or not. The boats are frozen in place, further showing how time has frozen.
Through the pillars of the bridge, one can see a jetty further away. There, there will later in the level be a gameplay events including the boats. I wanted the player to have already seen the boats once before this later event.
5. Entering the clock tower
There are two ways to reach the clock tower, either by crossing the tall bridge, or by using an elevator. To keep the paths eventful I added small time puzzles along the way. For example, barrels which have fallen over and rolled away, so that they can be jumped up on.
The elevator is frozen in time as everything else, but can also be made to move with the time ability.
Right before entering the clock tower, the player gets a view of how far they've come since the start. I did this to give the player a stronger sense of accomplishment having reached their objective.
6. Activating the clock tower
At the top of the clock tower, the player places their time wand in the middle of a cogwheel, and the wand now becoms part of an orrery. Using the power of the time wand, the clock tower becomes activated, and time starts.
With time starting, several things happen. The previously frozen time stealers can now move and cause you harm. The cracked bridge breaks down and fall into the water. The chain of the rickety elevator breaks off, and the elevator crashes down.
With time now in motion, the time wand can no longer be used to reverse time of objects, as the motion of time immediately drives the objects back forward to their present state. Thus, the player must now find a different path to get back to the cathedral.
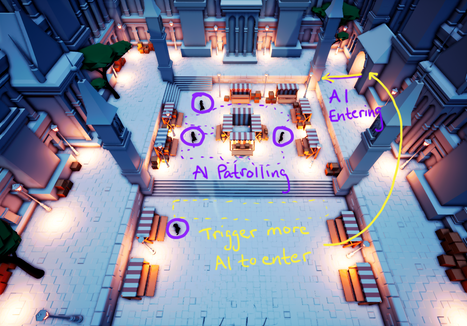
7. Introducing enemies
Soon after exiting the clock tower, the player can look down at the now moving AI from a balcony. I wanted the first introduction of the moving enemies to be from a safe vantage point. This way, the player can understand what is happening and also learn how to attack them, before the actual combat starts.
While the time wand can no longer be used to reverse the time of objects, it can instead be used to attack the enemies. By shooting at them, you steal their time power, eventually making them disappear.
If you get too close to one of the enemies, they will instead steal your time power, making everything slow down. Staying too long in their presence will eventually freeze you completely and kill you.
8. Dark tunnels
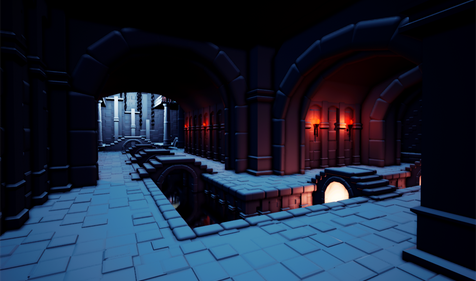
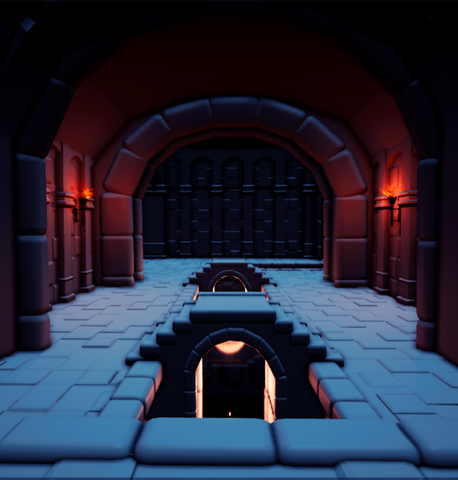
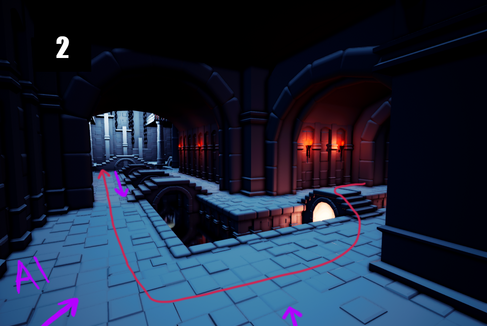
After fighting time stealers at the big square, the path continues down into an underground cistern system. In this underground system, the combat becomes tighter and more intense. I wanted the atmosphere in the tunnels to be darker and a bit horror-ish, with enemies appearing suddenly out of the shadows.
9. Returning
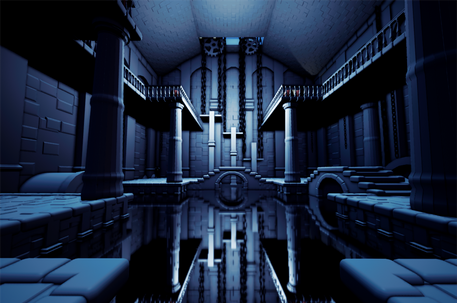
Exiting the underground area the player gets a framed reveal of the city, and the path leads down to the jetty that they saw in the beginning. To cross the water back toward the cathedral, they must platform jump on the now moving boats. This mini-challenge gives a bit of a break to the player between the segments of combat.
Lastly, the player goes through the final and most difficult area of combat, making their way up toward the cathedral. This segment culminates in entering a very narrow passage. Narrow passageways with steep turns helped me increase the tension, as the AI may suddenly appear at any moment behind the corner. At the end of the passage you finally get the chance to kill the enemy that was blocking this path at the beginning of the level. Upon doing so, the player will find themselves right in front of the cathedral they started off at. Upon going up the stairs and entering the cathedral once more, the level is completed.
Closing thoughts
It was very fun to be able to take this concept from just an idea and make it come alive into a playable level. I also think it would be fun to take this project to a gold level at some point in the future. If doing so, I would probably add more time puzzles, as well as more complicated ones. Furthermore I would add some sort of ending event after entering the cathedral at the end of the level. I would also try to create a more advanced combat system. For example, making the AI able to shoot at the player. This would probably make the second half of the level more interesting. I would also replace the meshes and polish the placement of the meshes. As it is now, there are many places where meshes don't align as they should, and since I didn't want to spend too much time 3D-modeling during this project, I chose to let these visual flaws remain for now in favor of the actual level design. Lastly, I would also polish the flow a bit more and fix some still remaining issues in the level design. However, for the short time I had for this project, I feel like I was able to do a lot, and I'm quite happy with how it turned out.
Thank you for reading!